Notizen April 2018
Magical Auto-Jump statt CD
Autojump ist ein schönes kleines Tool für die Kommandozeile. Es merkt sich häufig benutzte Verzeichnisse, und weiß dann wo ich hinwill wenn ich irgendwo j a11 eingebe.
brew install autojump puppe:~ $ j blog /Users/puppe/code/private/blog/blog.thomaspuppe.de puppe:~ $ j a11 /Users/puppe/code/zon/a11y-dashboard
A11y: Zwei Tools um Einschränkungen zu simulieren
colorblindsim.comist eine offlinefähige Web-App fürs Spartphone, die auf dem Display anzeigt wie das Drumherum denn aussehen würde wenn man farbenblind wäre.
Funkify ist eine Chrome-Extension, die beim Surfen Dinge wie Farbenblindheit, verschwommenes Sehen, oder Zittern simuliert.
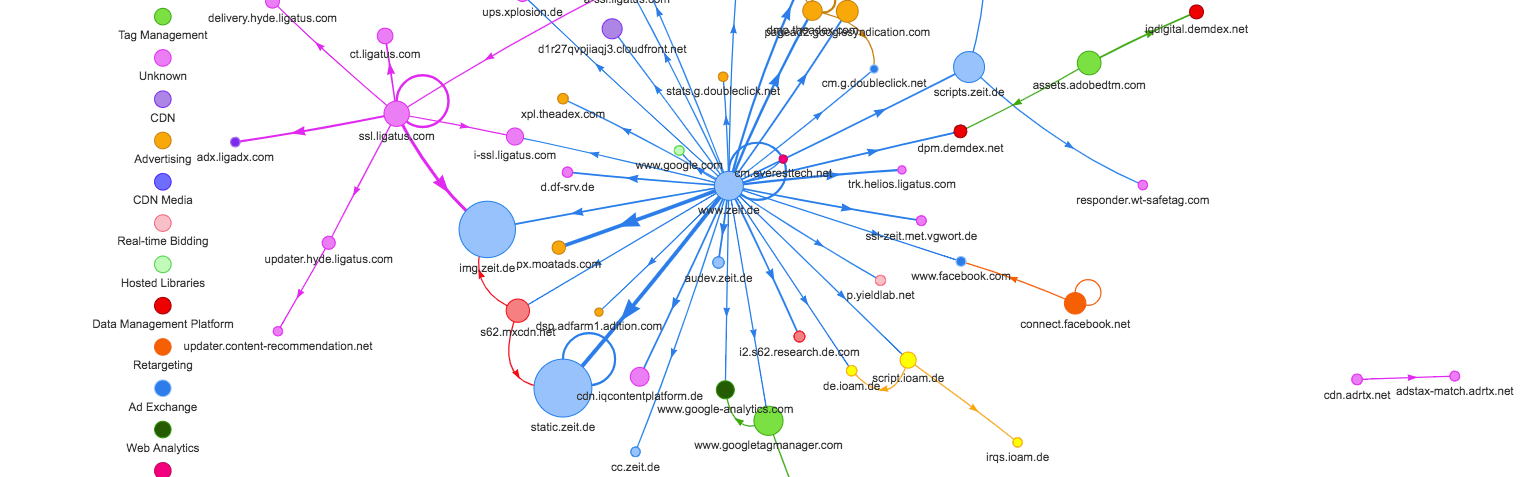
Request Map
Die Request Map ist ein wunderbares Tool von Simon Hearne, das alle Requests die eine Seite auslöst, schön übersichtlich als Graph darstellt. Schön zum Gruseln und Argumentieren.

Wordpress-Plugin Primer
Ich habe mein erstes Wordpress-Plugin geschrieben ... und hoffentlich mein letztes. Die Erfahrung in ein paar Sätze gefasst:
- Plugins anzulegen ist sehr einfach. Folder und Datei erstellen, im Admin aktivieren, fertig.
- Mit einem simplen Vierzeiler kann man Inhalte in die Seite injizieren, zum Beispiel im Head:
add_action( 'wp_head', 'my_meta_tags' );
function my_meta_tags() {
echo '<meta name="generator" content="Thomas" />';
}
- Selbst Admin-Funktionen, wie eine Setting-Page für das Plugin, werden auf diese Art gebaut.
Gute Quellen, die mir geholfen haben:
- https://premium.wpmudev.org/blog/wordpress-plugin-development-guide/
- https://premium.wpmudev.org/blog/wordpress-hooks/
- https://codex.wordpress.org/Template_Tags#Post_tags
- http://codex.wordpress.org/Creating_Options_Pages
Buchtipp: White Hat UX
Marketing, IT and sales people all over the world work hard every day to make deceptive user experiences. You are better than that.
White Hat UX kostet als eBook 7,50 $.
Webperf-Erkenntnisse aus einem Webinar zur DeltaV Conference
Aus einem kurzen Werbe-Webinar zur DeltaV Konferenz habe ich zwei interessante Sachen mitgenommen:
(1) Die BBC konzentriert sich bei ihrem Performance-Monitoring auf zwei wichtige Werte: time to Headline (also ab wann kann der Leser Infos erfassen) und time to Scroll (wann beginnt er, den Artikel zu lesen). Ob drumherum Sachen geladen werden oder so ist ja eigentlich auch egal, aus UX-Perspektive. Die sollen schnell ihre Infos kriegen, und darauf hin wird optimiert. (Ganz so plump wird es nicht sein in der Praxis, aber das ist ein interessanter Ansatz.)
(2) Trivago nutzt die NetworkInformation API, um an Leute mit verschiedenen Netzwerkbedingungen verschiedene Sachen zu senden. Dabei haben sie die Erfahrung gemacht:
- Reine Performance-Sachen wie "Retina-Bilder nur wenn die Verbindung gut ist" sind total gut.
- Verschiedene Features (Einzelbild statt Galerie oder Video) sind schlecht. Vor Allem wenn Leute mit verschiedenen Geräten oder anverschiedenen Orten denselben Inhalt aufrufen und dann plötzlich andere Features oder andere UX haben als erwartet.
- Okay sind Opt-In/ProgressiveEnhancement Sachen. Beispiel: Ein Einzelbild statt Galerie zeigen, und darunter ein Button mit dem Hinweis, dass man wegen seines Netzwerks verschont wurde, aber per Klick die Galerie laden kann.
Eine Aufzeichnung des Webinars gibt es bei Youtube: youtube.com/watch?v=VamKs0HKvQA.
Die DeltaV Konferenz selbst hat ein mega geiles Lineup. Hoffentlich veröffentlichen sie im Nachgang die Videos.
Stress-Testing third party scripts
Harry Roberts schreibt über Möglichkeiten, Third-Party-Scripts (oder andere Inhalte) auf der eigenen Website stress-zu-testen.
Mein Lieblingstrick, aber nicht der einzige im Artikel, ist das Blackhole von Webpagetest. Via /etc/hosts Datei lässt man Requests an bestimmte Domains in einen Timeout laufen.
Mit der Browser-Extension "SPOF-o-Matic" lässt sich das auch machen.
Mit beiden Tricks hatte ich mal deutsche News-Websites auf Single-Points-of-Failures getestet.
Paste Clipboard into file on MacOS
pbpaste > file.js
Webfont Preloading
Zwei interessante Sachen gelernt. Erstens: ich dachte immer, das Preloading kann man doch gar nicht realistisch machen, weil man im HTML ja gar nicht weiß ob der Browser woff2, woff, oder ein älteres Format anfordern wird. Auf der JSUnconf Konferenz habe ich dann gelernt: Alle Browser, die Preload können, unterstützen auch woff2. Womit es sich wunderbar einsetzen lässt, auch wenn man im CSS ältere Browser mit älteren Schriftformaten versorgt.
Zweite Sache, die ich beim Benutzen schmerzhaft gelernt habe: Preload von Schriften braucht dringend das crossorigin Attribut, auch wenn die Schriften vom gleichen Host kommen! (Quellen: MDN, Smashing).
Rendern von Unicode-Zeichen als Emoji unterdrücken
Das mobile iOS (und vermutlich auch andere) stellen Unicode-Zeichen auf Websites als Emoji dar. Das kann ganz witzig sein – aber als Zeitung willst du das nicht in deinen Artikeln haben.
Lösung: Das Anhängen von \00FE0E unterdrückt das Rendern als Emoji.
Reines Zeichen: 🐵 (&#x1F435); . Explizit kein Emoji: 🐵︎ (&#x1F435;&#xFE0E;)
Das blöde ist nur: es funktioniert nicht (mehr) im Chrome auf Android :-(.
Lesetipps
Rolf Dobelli über den Verzicht auf News: News is bad for you – and giving up reading it will make you happier.
Sehr gute Analyse zur DSGVO: "What I'm not seeing, however, is any real change to the way publishers use data". Die Frage ist nicht "Wie kann ich meine unbedachte Datensammelwut legal rechtfertigen?" Sondern "Wozu brauche ich denn überhaupt welche Daten?"
Sam Altman on Productivity. Yet another one. Bei diesen Posts lernt man ja nichts, was man nicht schon wüsste. Dennoch steh ich da drauf. Und auch bei diesem Artikel lautet einer der Tipps "don’t fall into the trap of productivity porn". Naja.
Frank Chimero: The Good Room über den Umgang mit moderner Technologie: was ist daran gut, was nicht? Und wie kann man die Balance verbessern? Außerdem ein sehr schön gestalteter "Longread".
Dear Developer, The Web Isn't About You.
Aufholen beim Thema JavaScript: How I stopped worrying and learned to love the JavaScript ecosystem.
JavaScript was changing but I was resistant.
Modern JavaScript for dinosaurs
Randnotiz: Ich finde es fürchterlich, dass heute alle (auch Hackernoon) mit Medium bloggen. Und wehre mich dagegen. Mal sehen, ob sich das obige in ein paar Jahren auch für die Blogging-Plattform wiederholt.