How to make your shiny new brutalist website brutally fast
Websites which are intentionally ugly are one of the hottest trends in webdesign in early 2017, according to the Washington Post, webdesignerdepot or the t3n magazine.
After years of flash, wood patterns, skeuomorphism, webfonts, grunge handwriting, full screen images, ambient background videos, parallax bullshit and interactive crapcards, this is a trend that I actually like. Because: ugly is fast!
Well, it can be fast. Scanning a collection of brutalist websites, I have seen everything from pages with 10 kilobytes to dozens of megabytes. In this article I want to explore and explain some tricks for building ugly websites simply and fast.
1. Backgrounds
Use small background images and either tile them, or show them in full size - even if the image is actually much smaller than the screen.
I really like CSS backgrounds which repeat a pattern or symbol. There is a beautiful collection of CSS3 patterns by Lea Verou. You can even have moving color tiles. My absoute favourite are the fruits by Angela Valasquez.
At this point I want to point out that I do not want to describe the sources or the techniques as "ugly". But they can help you to create effects that might be used in so-called brutalist webdesign. That being said, let me continue with CSS gradients:
2. Fonts
You can go absolutely crazy with CSS text effects. Just google it. Without even touching the font size or font face (aka webfont), you can make a lot of impact. The best: you do not need to load a huge web font file (maybe even from the Google servers), but can use these effects with any system font. Which viewer cares about rounded serifs and handcrafted ligatures, if you put these in their face?
Text-Shadow and underline, Crazy Neon or fire effects.
Take care that you do not get too classy by accident.
You might want to use text which fills the screen. Which fills any screen, from smartphone to cinema display. There's a unit for that:
More properties that you can play with: line-heights, alignment (center, right), vertical text, 3D glasses effect, star wars scrolling and hover animations (1, 2, 3)!
3. Images
Holy shit, there is a huge amount of CSS filters that you can apply on images in modern browsers. Plus: everything Photoshop.
But we want a tiny fast brutal website, don't we? So we only use small images. Which can either be scaled, repeated (with varying effects) or heavily compressed.
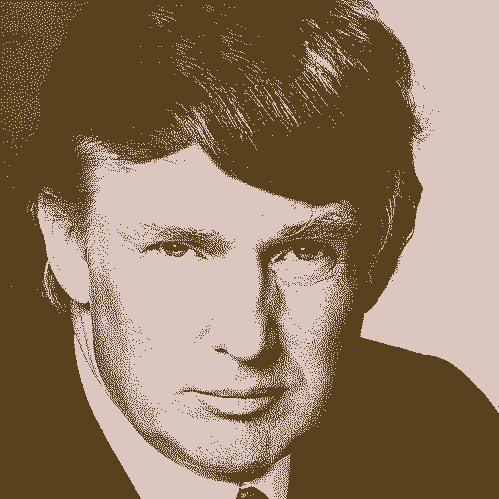
| appy CSS filters (credits: @bennettfeely) |

sepia(1) hue-rotate(200deg) |

sepia(1) |

saturate(4) |

hue-rotate(90deg) |

invert(.8) |

contrast(3) |

blur(7px) |
| compress heavily |
 jpg 50%: 13kB |
 jpg 25%: 9kB |
 jpg 10%: 6kB |
| reduce colors |
 8 colors png: 44kB |
 2 colors png: 15kB |
4. ASCII Art
_______________________________________
< Are you old enough to know ASCII art? >
---------------------------------------
\ ^__^
\ (oo)\_______
(__)\ )\/\
||----w |
|| ||
5. Unicode Writing
I can write ⓘⓝ ⓑⓤⓑⓑⓛⓔⓢ or s⃣ q⃣ u⃣ a⃣ r⃣ e⃣ s⃣ and even ą ʂէվӀҽ çąӀӀҽժ ҍҽղէ just using unicode characters.
There are many more on the ➥ unicode table 😎.
6. Oldschool HTML without styles
This was more fun when <hr> had a dropshadow and tables had borders and table-padding and stuff. But some HTML elements look quite brutal when unstyled. fieldset elements are handy for creating boxes:
7. Share this page! ❤
Never never ever use Twitter and Facebook widgets! They are the worst! They force your users to connect to twitter/facebook servers and load tons of crap, even when they do not click.
Instead, use simple links which you can style on your own behalf. It is really fast, it is safe, and it works. Just try it out:
┊┊┊┊┊┊┊┊┊┊┊┊╭━━━━━╮ ┊┊┊┊╱▔▔╲┊┊╭━╯TWEET╰━╮ ┊┊┊▕┈┈▋▋▏╭┫THIS HOLY┃ ┊▂▂╱┈┈┈▕╲╯╰╮ SHIT! ┃ ┊▏▕▂▂╱┈▕▔┊┊╰━━━━━━━━╯ ┊╲▂▂▂▂▂╱┊┊┊┊┊┊┊┊┊┊┊┊┊┊┊┊┊┊┊┊┊┊ ━━━━┃━┃━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
Credits: Kermit photo, Kermit icon, Twitter Button, Facebook Button.