Dark Mode für Websites
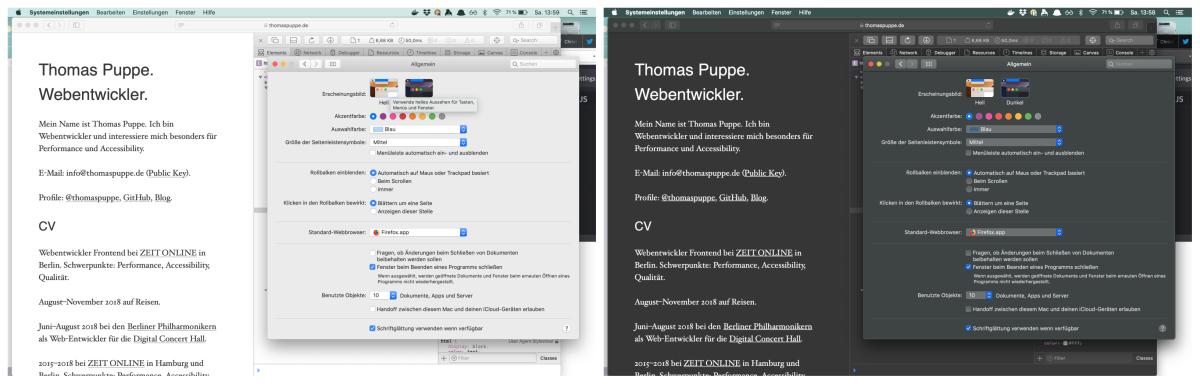
Mit Version 10.14 Mojave von macOS hat Apple den "Dark Mode" eingeführt. Über seine Systemeinstellungen kann man das Farbschema des Betriebssystems in einen Modus versetzen, der alle Interfaces abdunkelt.
Das funktioniert für native Software und die GUI des Browsers, aber schlägt natürlich nicht auf Websites durch. (Außer man benutzt des Reader-Modus im Safari.) Für seine Website kann man aber einen Dark Mode via CSS bauen.

Der aktivierte Dark Mode wird via Media Query an CSS und JS des Browsers exponiert, sodass man als Programmierer einer Website auf diesen bevorzugten Modus seiner Besucher eingehen kann. Menschen, die auf ihrem Computer helle Schrift auf dunklem Hintergrund bevorzugen, bekommen dies auch auf meiner Website. Die Umsetzung ist, wie bei anderen Media Queries auch, sehr einfach:
body {
background: #fff;
color: #333;
}
@media (prefers-color-scheme: dark) {
body {
background: #333;
color: #fff;
}
}
Die Query nimmt drei Werte an: dark, light und no-preference. Eine normalerweise dunkle Website kann also auch ins Helle umschwenken, wenn gewünscht. Wobei in der Praxis ist im Safari ja immer hell, das GUI für Systemeinstellung im MacOS gibt kein "no preference" her.
Der Teufel steckt im Detail
Die obigen Zeilen sind das, was ich immer als "Toy Example" bezeichne. Zunächst sieht es sehr einfach aus. Aber natürlich ist es mit dem Umdrehen von Hintergrund- und Textfarbe in den meisten Fällen nicht getan.
Je fancier das Design einer Website ist, desto mehr muss man auch für den Dark Mode hinterherräumen. Selbst auf meiner Homepage und in meinem Blog hat es nicht ausgereicht, zwei Farben zu invertieren.
Meine spezielle Unterstreichung von Links erfordert einen Text-Shadow, der im Dark Mode schlecht aussieht:

Und schon ist man dabei, seinen kleinen Hacks hinterherzuräumen.
@media (prefers-color-scheme: dark) {
a {
color: currentColor;
background-image: none;
text-shadow: none;
text-decoration: underline;
}
}
Complexity is killing us.
Auch sonst ist man gut beraten, seine Designs im Dark Mode ausführlich zu testen. Denn der Teufel steckt im Detail. Ein Artikel bei CSS-Tricks empfiehlt, helle Bilder per CSS abzudunkeln, weil sie sonst auf dunklem Hintergrund zu grell sind. Apple hat Beispiele für Schatten und Glow-Effekte an Icons.
Alle Farben im Dark Mode muss man erneut auf ihren Kontrast überprüfen.
Bei größeren Projekten helfen Sass-Variablen oder CSS Custom Properties bei der Organisation der Farben.
Noch nicht in Browsern verfügbar
In der Praxis ist die prefers-color-scheme Media Query noch nicht sinnvoll. Dafür ist die Unterstützung viel zu schlecht. Erstens stellt sich die Frage, wer den Dark Mode in seinem MacOS überhaupt aktiviert. Und dann muss man noch den Safari Browser nutzen ... in dem der Dark Mode bisher auch nur in der Developer Preview verfügbar ist.
Sobald aber Chrome und Firefox das Feature unterstützen, könnte es sich lohnen in diesen Modus einzusteigen. Bei Firefox sucht das Feature gerade nach einem Assignee ;-)
Ähnliche Queries
Im W3C Draft für Media Queries Level 5 gibt es weitere Ideen, die Präferenzen von Usern zu berücksichtigen:
inverted-colorsprefers-reduced-motion, was heute schon im Safari und Firefox unterstützt wird, und ich sehr empfehle.prefers-reduced-transparencyprefers-contrast... halte ich auch für sehr nützlich aus Accessibility-Gesichtspunten!